Responsive Web Tasarım Nedir? Neden Önemlidir?
Duyarlı tasarım ya da responsive web sitesi tasarımı, bir web sitesinin, siteyi görüntülemek için kullanılan bilgi işlem cihazlarının teknolojisine ve türüne göre yanıt verebilecek şekilde tasarlanmasıdır. Ya da bir başka deyişle bir web sitesinin, kullanılan her cihazdan, kullanıcılara en iyi deneyimi sunmasını ifade eder. Bu, web sitesi içeriğinin masaüstü bilgisayarlar, tabletler veya akıllı telefonlar gibi birden fazla cihazda en iyi şekilde görünmesini ve kolay kullanılmasını sağlar.
Günümüzde, arama motorları algoritmaları içinde duyarlı tasarımı dikkate almaktadır ve bir site mobil uyumluysa, mobil olmayan diğer sitelerden daha iyi sıralama potansiyeline sahiptir. Sonuç olarak, web sitenizin responsive tasarıma sahip olup olmaması her zamankinden daha önemli hale geldi.
Dünyadaki 4 milyardan fazla mobil cihaz kullanıcısıyla, web sitelerinde masaüstü kullanıcı kitlesine kıyasla mobil trafikte bir artış olması şaşırtıcı değil. Bu anlamda kaliteli bir deneyim sunmak için web sitesi sahipleri duyarlı bir tasarımı göz önünde bulundurmalıdır.
Responsive tasarıma sahip bir web sitesi, herhangi bir web sayfasını görüntüleyici ekranının boyutuna göre değiştirebilen bir web sitesi anlamına gelir. Bir dizüstü bilgisayar, tablet veya herhangi bir mobil cihaz kullanıyorlarsa, web sitesini ziyaret ettiği esnada aynı kalitede deneyimine sahip olacaklar.

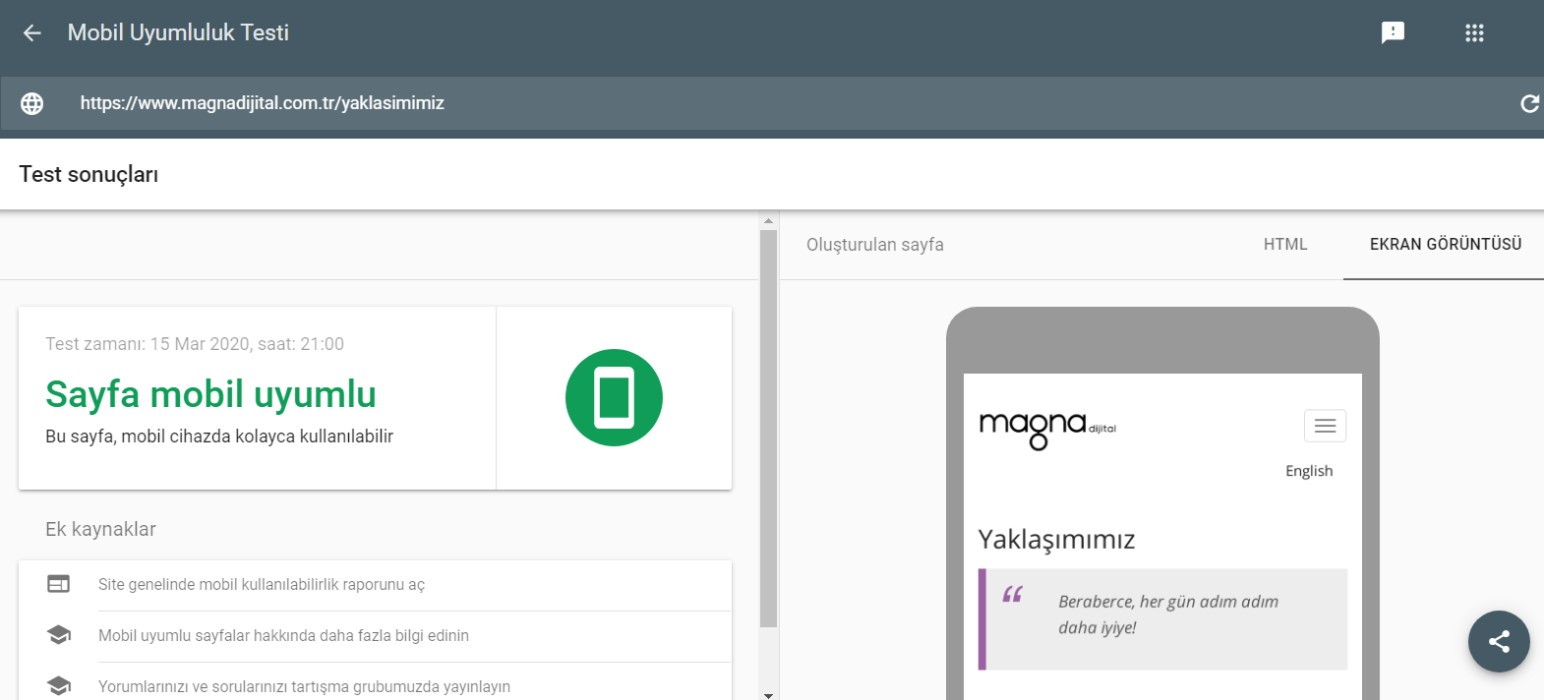
Web sayfanız mobil uyumlu olup olmadığını Google Mobil Uyumluluk testiyle kolayca anlayabilirsniz.
Neden Responsive Web Tasarımı Oluşturmalı?
Öncelikle en başta Google olmak üzere tüm arama motorlarının responsive web tasarımına oldukça önem verdiğinin altını çizelim.
Kullanıcıların web sitenizde kolayca etkileşimde bulunabilmeleri ve gezinebilmeleri için kullanıcılara açık ve akıcı bir deneyim sağlamak önemlidir. Bir web sitesi için duyarlı bir tasarım hazırlamak zaman alıcı bir süreç olabilir, ancak her web sitesinin bunu yapması aşağıdaki sebeplerden dolyaı hayati önem arz eder.
Duyarlı web tasarımı hem kullanıcılar hem de işletmeler için büyük önem taşır. Kullanıcılar ve işletmeler birbirleriyle doğrudan bağlantılı olduğundan dolayı kullanıcı iyi bir deneyime sahipse katılım, büyüme ve dönüşüm oranlarını artıracaktır. Duyarlı bir web tasarımına sahip olmanın en önemli avantajları şunlardır:
1. Google'da Daha Yüksek Sıralamaya Sahip Olmak
Dünyadaki bir numaralı arama motoru olan Google, her şeyden önce bir web sitesinin olabildiğince mobil uyumlu olmasını önerir. Sitenizi ziyaret eden kullanıcıların çoğunluğu bir mobil cihaz kullanıyor olabilir. Google arama motoru, mobil dostu web sitelerini daha üst sıralarda tutar çünkü kullanıcılar bu tür sitelere erişmeyi daha kolay bulmaktadır.
Arama motoru optimizasyonu zaman alıcı bir süreç olabilir, ancak duyarlı web tasarımı, Google'ın bir web sitesini kolayca taramasına ve dizine eklemesine yardımcı olma özelliklerine sahiptir.
2. Daha Çok Müşteriye Cevap Vermek
Mobil aramalar, Google.com'daki aramaların yarısından fazlasını oluşturur. Birçok reklamveren için trafiğin çoğu cep telefonlarından arama yapan kullanıcılardan gelir. Siteniz mobil uyumlu değilse ziyaretçilerin ayrılma olasılığı 5 kat fazladır.
3. Hemen Çıkma Oranı Düşmesi
Birçok web sitesi, iyi bir kullanıcı deneyimi sağlamadığı için yüksek hemen çıkma oranına sahiptir. Ancak, kullanıcılar sitenizi daha da keşfetmek adına duyarlı bir web tasarımında hemen çıkma oranları daha düşük olacaktır. Ve daha iyi bir kullanıcı deneyimi daha uzun oturum sürelerine sahip olma şansını da artırır.
Genel bir kural olarak, yüzde 26 ila 40 aralığında bir hemen çıkma oranı mükemmel olarak tanımlanabilir.
4. Dönüşüm Oranının Artması
Her ne kadar dönüşüm oranındaki artış başarılı bir pazarlama kampanyasına ve kaliteli içeriğin erişilebilirliğine bağlı olsa da duyarlı bir web sitesi kitleyle organik etkileşim oluşturabilir. Duyarlı bir web sitesinin kullanıcısı, mobil uyumlu tasarımdan memnun ve bu siteyi kullanarak daha güvenli hisseder.
Optimize edilmiş, responsive tasarıma sahip bir web sitesi Google tarafından daha fazla tercih edilir ve organik trafikte bir artış yaratarak arama motorunda daha üst sıralarda yer almasını sağlar.
Kullanıcıların hemen çıkma oranı azalır ve kolay erişilebilir bir tasarımla profesyonel bir görünüm sağlamak, ürün ve hizmetlerin dönüşüm oranlarında artışa yol açar.
5. Topluluk Oluşturma İmkanı
Ürün ve hizmet sunan birçok web sitesi, bir topluluk oluşturmak için ciddi bir para ve zaman harcar. Duyarlı bir web tasarımına sahip olmak kullanıcıyla daha iyi etkileşim kuracak şekilde bir topluluk oluşturmaya yardımcı olacaktır.
Çoğu kullanıcı mobil cihazları üzerinden web'de gezinir ve uygun ve fazla çaba gerektirmeyen şekillerde etkileşimde bulunmak ister. Kullanıcılar sitenize hareket halindeyken ve istedikleri zaman erişebildiklerinde, aşağıdakileri ve sadık bir topluluk oluşturma şansı daha yüksektir.
6. Daha İyi Bir Kullanıcı Deneyimi
Yeni bir kullanıcı web sitenizde gezinirken sıkıntı yaşarsa siteden çıkıp bir daha da geri dönmezler. Duyarlı ve optimize edilmiş bir web sayfasıyla kullanıcılar kaliteli bir deneyim yaşayacaklar. Responsive web tasarıma sahip bir site, kullanıcılara masaüstünde veya mobil cihazlarda kolay gezinme imkanı tanır.
7. Verilerin Takibinde Kolaylık
Duyarlı bir web sitesi daha fazla mobil trafik üretecek ve bir web sitesinin analizlerini daha verimli bir şekilde izlemede önemli bir rol oynayacaktır. Çoğu web sitesi, sayfaların analizi için Google araçlarını kullanır. Google ise mobil kullanıcıların masaüstü ve dizüstü bilgisayar kullananların sayısını geçtiği keşfedildikten sonra önce mobil indeks (Mobile-first indexing) stratejisini uyguladı. Mobile first-indexing, Google'ın, bir içeriğin mobil sürümünü tarama ve dizine alma hususuna öncelik vermesi anlamına gelir.Bu günlerde web sitenizin hızını Google sayfa hızı analizlerinde kontrol etmek istiyorsanız, masaüstünüzden çok mobil sayfa hızınızı göreceksiniz.
İşletmeler için müşteri davranışlarını analiz etmek hayati önem arz eder. Duyarlı bir web sitesi, işletmelerin ürünlerinin tüm cihazlarındaki etkinliklerine dayalı raporlar planlamasına ve oluşturmasına yardımcı olur.
Bilgisayar Görünümünden Çok Uzak!
Görüntüleyenlerin cihazlarına bağlı olarak sitenize farklı bir şekilde bakacağını düşünmeniz gerekir - bu, duyarlı tasarımın en temel noktasıdır. Yani masaüstünde gerçekten benzersiz ve havalı görünecek bir şey düşünürken, bir tablette ya da daha küçük mobil ekranlarında görüntülerken her şey hayal ettiğiniz gibi olmayabilir.
Eskiden kullanıcı deneyiminin yalnızca bir sürümünü hesaba katmak zorunda olan tasarımcılar, içeriğinizi artık çok sayıda cihazda sitenize erişimi olan kitlenize nasıl göstermek istediğinizi anlamak için daha kapsamlı ve yaratıcı düşünmeliler.
Web Tasarımcı ve Web Geliştiricilerin Responsive Tasarımdaki Rolü
Bazı web tasarımcılar ve web geliştiriciler, geleneksel basılı medyadan kuruluşu çok eskiye dayanan web sitelerine kadar tasarımı yalnızca tek bir açıdan düşünmeye alışkındır. Yeni web sitenizi oluşturmanıza yardımcı olacak birini seçerken, kullanıcı cihaz yelpazesinde tasarımdan geliştirmeye kadar tüm karmaşıklıkları gerçekten anladıklarından emin olun.
Yoksa, kötü bir kullanıcı deneyimi ve çeşitli cihazlarda iyi çalışmayan bir site elde edersiniz. En başa geri dönmeniz ve çok fazla zaman harcamanız veya parayı bir kısmını yeniden yapmanız gerekebilir.
Doğru Görselleri Seçin
Görüntülerin akıcı olmasını ve farklı ekran boyutlarında çalışabilmesini sağlamak için birçok olasılık vardır. Ancak, bir görüntünün masaüstünde tam boyuttayken nasıl görünebileceğini aklınızda bulundurmanız gerekir. Daha küçük bir boyuta geldikten sonra bu görüntünün ayrıntılarını yine aynı şekilde görebilecek misiniz? Bir masaüstü bilgisayarda değil de tabletteyken, görüntünün bazı kısımları kesilecek veya tam olarak ne istediğinizi göstermeyecek mi? Örneğin, bir blog yazısı için bir görsel eklerken, yalnızca oluştururken görüntülediğiniz şeyi değil, çeşitli ekran boyutlarında nasıl görüneceğini de düşünün.
Ayrıca, görüntülerin boyutunu ve yükleme sürelerini ve tüm olası cihazlarda performansı nasıl etkileyeceğini unutmayın, çünkü bu başka bir önemli arama motoru sıralama faktörüdür.
Cihazlardaki Dosya Biçimleri
Düşünülmesi gereken başka bir şey, video veya diğer büyük dosyaların bir masaüstüne bir cep telefonuna nasıl indirilebileceğidir. Örneğin, videonun da olduğu bir sayfanız varsa, bir kullanıcının bir kablosuz ağda değilse tüm verilerini kullanmamak adına mobil cihazlar yerine bir resim olarak gösterilmesini isteyebilirsiniz.
Bu, masaüstünde görünmesini istediğiniz ancak akıllı telefonlarda görünmesini istemediğiniz diğer büyük dosya biçimleri için de önemli bir faktördür. Peki ya bu kullanıcı deneyimini nasıl değiştirecek? Performans ne olacak?
Önce Mobili Düşünün
Mobil tasarım, responsive tasarımın yükselişinden önce de yaygındı ve duyarlı tasarımda da halen daha önerilir. Bir sayfa oluşturulduğunda, bunun masaüstü veya tablet gibi daha büyük cihazlarda nasıl geliştirilebileceğini belirlemeden önce mobilde nasıl görüntüleneceğini düşünmek önemlidir. Yazı başlığını en küçük ekranlarda dahi okuyabilecek misiniz ve formun doldurulup gönderilmeden önce sürekli aşağı doğru kaydırılması gerekiyor mu? Sayfalarda nasıl olur; kolay mı zor mu?
Bu, genel kullanıcı deneyimine de yardımcı olabilir çünkü ziyaretçinin yapmasını umduğunuz eyleme daha basit ve doğrudan odaklanacaktır. Mobil kullanıcılar, hızlı yüklenen web sitelerinin anında işlem yapmasını ister.
Unutmayın, Magna Dijital Pazarlama sektörünüze özel, kreatif, işlevsel, güvenli ve modern responsive web siteleri yaratır, hedef müşterilerinize daha kolay ulaşmanıza imkan tanır.